Webmasterzy dość często umieszczają linki w obrazkach na stronie, dzięki czemu grafika zdaje się aktywnym hiperłączem. Gdy ktoś w nią kliknie, przenosi się na wcześniej zdefiniowaną w linku podstronę lub stronę zewnętrzną. Ale czy można dodać kilka takich odnośników na jednym obrazku w HTMLu? Jak najbardziej można, i nazywa się to mapowanie obrazu od nazwy znacznika <map>, który jest za to odpowiedzialny.
Dzięki temu że znacznik <map> definiuje się w języku HTML, to wszystko dzieje się po stronie przeglądarki użytkownika, a nie serwera na którym stoi strona www. Za jego pomocą ustala się ile, jakie i w którym miejscu obrazka, mają być aktywne odnośniki do innych podstron.
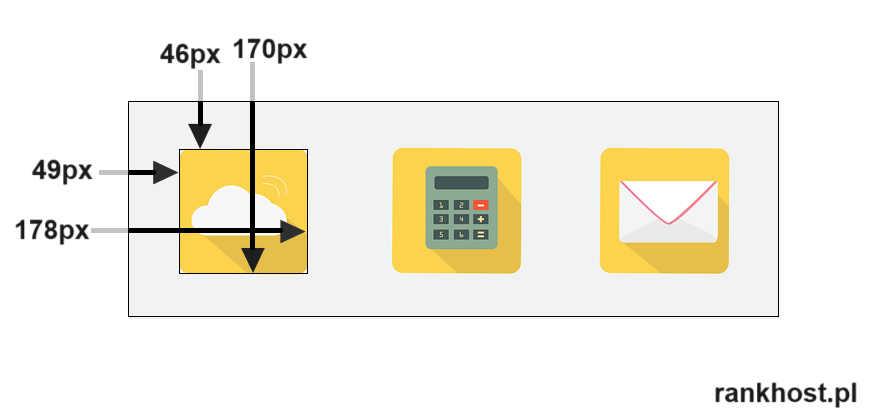
Teraz zróbmy taką mapę na przykładzie prostej grafiki, zawierającej trzy kwadratowe ikonki. Tak żeby każda z ikonek była aktywnym linkiem.
Poniżej kod źródłowy:
<img src="grafika.png" usemap="#mapalinkow" alt="mapa hiperłączy" />
<map name="mapalinkow">
<area href="index.html" shape="rect" coords="49,46,178,170" alt="Strona główna" />
<area href="podstrona1.html" shape="rect" coords="265,46,392,170" alt="Podstrona 1" />
<area href="podstrona2.html" shape="rect" coords="471,46,598,170" alt="Podstrona 2" />
</map>I tak, najpierw zdefiniowałem w znaczniku <img> to, że grafika ma być zmapowana i nadałem jej nazwę usemap="#mapalinkow". Dopiero niżej znajduje się właściwa struktura mapy, która tworzy trzy różne hiperłącza na grafice.
Poniżej przykład działania (najedź kursorem myszki):

Jak widzisz, każdy z żółtych kwadracików tworzy obszar obrazu z aktywnym odsyłaczem do różnych podstron, natomiast szare pole wokoło jest zwykłą częścią grafiki.
Wróćmy jeszcze do listingu. Zauważ że do stworzenia odnośników, nie użyłem elementu <a> tylko <area> ze znacznikami shape i coords.
Atrybut shape="rect" oznacza że obszar ma być prostokątny, natomiast w coords określasz jego dokładny zakres za pomocą czterech liczb całkowitych, oddzielonych przecinkiem. Liczby te, są wymiarami elementu od krawędzi obrazka, wyrażone w pikselach:

coords="49,46,178,170"
Pierwsza liczba 49 – odległość pomiędzy lewą krawędzią obrazka a lewą krawędzią kwadratu
Druga liczba 46 – odległość pomiędzy górną krawędzią obrazka a górną krawędzią kwadratu
Trzecia liczba 178 – odległość pomiędzy lewą krawędzią obrazka a prawą krawędzią kwadratu
Czwarta liczba 170 – odległość pomiędzy górną krawędzią obrazka a dolną krawędzią kwadratu
Jeśli chciałbyś ustawić na grafice obszar kołowy, używasz wtedy atrybutu circle, natomiast jeśli kształt miałby być wielokątny trzeba użyć atrybutu poly.
No i na koniec ostatnia ciekawa opcja. Jeśli chciałbyś aby pozostała część zdjęcia (w naszym przypadku wszystko wokoło na szaro), również gdzieś odnosiła, możesz na końcu użyć atrybutu default:
<area href="reszta.html" shape="default" alt="Strona defaultowa" />Jak widzisz mapowanie obrazu dość łatwo zrobić w HTMLu. Jedyną wadą tego rozwiązania jest to, że na pierwszy rzut oka nie widać na zdjęciu, że posiada ono w sobie 3 niezależne linki. Jest to widoczne dopiero po najechaniu kursorem myszki. Dlatego warto ten fakt odnotować na swojej stronie internetowej lub zaznaczyć graficznie na zdjęciu.