Wstawianie znaku wodnego najczęściej praktykuje się w różnego rodzaju grafikach i zdjęciach, gdzie trzeba oznaczyć obraz nazwą autora lub logo firmy, która wykonała dane dzieło. Ale co jeśli chce ktoś umieścić taki znak wodny, pod tekstem na swojej stronie www? Można to w prosty zrobić za pomocą tandemu HTML+CSS.
Na początek potrzebny Ci będzie plik graficzny, który chcesz wrzucić pod tekst. Ważne żeby to był plik z przezroczystością (png lub gif). Jeśli będzie na białym tle, to również może być, ale tylko pod warunkiem że tło na stronie również jest białe. W innym przypadku będzie to źle wyglądało.
W naszym przypadku użyjemy tej grafiki:

Następnie trzeba zdefiniować w CSS tak, aby powyższy obrazek stworzył tło pod blokiem tekstowym. Do tego wystarczy użyć reguły background-image. Poniżej pełen listing HTML+CSS w którym pomocniczo, dodane jest jeszcze kilka innych reguł:
<html>
<head>
<style type="text/css">
p {
border: medium solid back;
font-size: 30px;
background-color: #F5F5F5;
background-image: url(znak-wodny.png);
background-size: contain;
background-repeat: round;
}
</style>
</head>
<body>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</body>
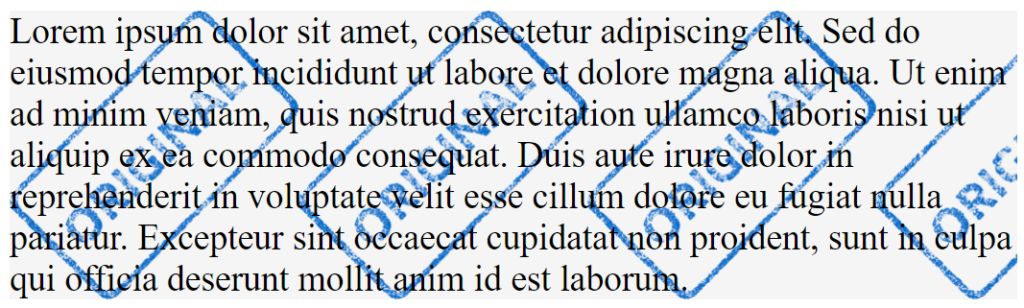
</html>Pogrubioną czcionką zaznaczyłem fragment kodu, odpowiedzialnego za działanie skryptu. W efekcie uzyskasz takie coś:

Jak widać trochę obrazek gryzie się z tekstem, bo powinien być trochę bladszy i najlepiej w jasnoszarym kolorze. Ale tutaj bardziej chodzi o pokazanie na przykładzie.
Teraz wyjaśnię poszczególne linijki:
background-color: #F5F5F5; – ustalanie koloru tła akapitu, w przykładzie lekko szarybackground-image: url(znak-wodny.png); – tutaj najważniejsza linijka w której wstawiasz lokalizację pliku graficznego na serwerze, który posłuży jako tło czyli znak wodnybackground-size: contain; – tutaj ustala się wielkość obrazu, można ustawić ręcznie w jakim rozmiarze ma się wyświetlać, albo wybrać jedne z gotowych przełączników:
– contain – skalowanie do największego rozmiaru, który zmieści się w obrębie pola tekstowego (z zachowaniem proporcji)
– cover – skalowanie do najmniejszego rozmiaru
– auto – wyświetlanie w pełnym rozmiarzebackground-repeat: round; – ustawianie powtórzeń obrazka oraz jego orientacja:
– repeat-x – powtarzanie, orientacja w poziomie, może być urwany
– repeat-y – powtarzanie, orientacja w pionie, może być urwany
– repeat – powtarzanie w obu kierunkach, urwany
– space – dostosowanie aż do wypełnienia obszaru, bez urywania, rozłożenie równomierne
– round – skalowanie w taki sposób żeby nie urywać
– no-repeat – bez powtarzania
Oczywiście opcji jest jeszcze więcej, można je znaleźć w oficjalnej dokumentacji CSS. Chociaż użycie powyższych instrukcji w zupełności wystarczy, aby umieścić dowolny plik graficzny na stronę w postaci znaku wodnego.