Większość z nas zna i pewnie nawet korzystało z serwisów, które skracają adresy URL linków. Najbardziej znane skracacze linków to tiny.pl czy bit.ly. Zasada działania tego typu serwisów, polega na utworzeniu specjalnego linku w krótkiej domenie z krótkim adresem, z innego nawet bardzo długiego linku strony lub podstrony dowolnego serwisu internetowego.
Przykład. Link do tego artykułu jest dość długi:
https://rankhost.pl/wlasny-skrypt-do-skracania-linkow-na-przykladzie-yourls/
Natomiast po skróceniu, będzie miał taką postać:
https://tiny.pl/d98vn
Gołym okiem widać, że ten drugi adres jest dużo krótszy i ładniej wygląda dla oka. No i składa się w mniejszej ilości znaków, co jest przydatne w publikowaniu linków w serwisach społecznościowych typu X.com (dawniej Twitter), gdzie ilość znaków w postach jest limitowana.
Oczywiście tego typu gotowe rozwiązania, mają wiele wad. Główną jest to, że nie masz pełnej kontroli nad tymi skróconymi linkami. Zewnętrzny serwis może je kiedyś skasować lub po prostu zwinąć interes. Dlatego najlepszym rozwiązaniem jest stworzenie własnego serwisu, który będzie pełnił tę funkcję. Poza pełną kontrolną nad linkami ważne jest to, że możesz go utworzyć we własnej nazwie, czyli domenie internetowej. Może to być bardzo przydatne narzędzie dla osób zajmujących się afiliacją, gdyż linki partnerskie można umieszczać pod własnymi unikalnymi adresami.
Do stworzenia tego typu witryny, jako przykład posłuży nam skrypt do skracania linków o nazwie YOURLS. Skrypt jest udostępniony na licencji open source, więc jest zupełnie darmowy. Niestety hosting i domena internetowa, które są potrzebne do jego wykonania są już płatne, ale to też nie jest aż tak dużo. Koszt ok. 100-150 zł na rok za własny serwis do skracania adresów, to nie jest wygórowana cena. W artykule przedstawię dwie ścieżki do samodzielnego stworzenia tego typu serwisu.
Metoda prostsza – dla osób mniej technicznych
Jeśli nie czujesz się na siłach lub nie masz czasu na ręczną instalację skryptu, to najprościej jest znaleźć hosting, który oferuje gotowy autoinstalator z tym systemem. Oczywiście takich hostingów jest dużo, my np. polecamy Seohost.pl, który ma dogodne ceny serwerów jak i domen internetowych. Jak założyć tam konto, wykupić hosting i domenę internetową, następnie podpiąć ją do serwera i ustawić sobie SSL, opisałem tutaj krok po kroku.
Gdy już masz to wszystko, logujesz się na swój serwer hostingowy. Klikasz z lewego menu Polecane aplikacje -> WordPress w otwartej stronie klikasz w Katalog Aplikacji i na samym dole w kategorii Różne, znajduje się instalator skryptu YOURLS. Po jego kliknięciu dajesz + instaluj tę aplikację i otworzy się okienko instalacyjne skryptu, w którym należy wybrać na jakiej domenie ma być on zainstalowany oraz login i hasło administratora.

Ważne żebyś wybrał przedrostek https://, dzięki czemu serwis będzie działał z szyfrowaniem SSL (standard w tych czasach). Jeśli chodzi o ścieżkę, można zostawić jak jest lub wpisać dowolne, pamiętając żeby nie używać polskich znaków.

Login i hasło będą potrzebne do zarządzania i konfiguracją skryptu. Jak już masz wszystko wypełnione, na dole klikasz + Zainstaluj. Instalacja potrwa kilka sekund.
Metoda trudniejsza – dla osób technicznych
To jest po prostu metoda ręcznej instalacji skryptu, gdy Twój hosting nie posiada autoinstalatora tego systemu. Będzie ona trochę dłuższa czasowo, ale efekt końcowy będzie taki sam.
Na początek musisz ściągnąć najnowszą wersję skryptu ze strony twórców (na GitHubie) – https://github.com/YOURLS/YOURLS/releases
Po rozpakowaniu paczki instalacyjnej, wszystkie pliki należy wgrać przez FTP do katalogu public_html lub www na serwerze. Choć wcześniej należy pamiętać o utworzeniu bazy danych MySQL na hostingu, i wpisaniu danych dostępowych (nazwa bazy, użytkownik, hasło i host) w pliku:
user/config.php
Domyślnie w katalogu user znajduje się plik config-sample.php. Ale wystarczy go skopiować i usunąć z jego nazwy -sample. Poza danymi dostępowymi do MySQL, warto pamiętać, aby zdefiniować swoją domenę oraz dane logowania admina w linijkach:
define( 'YOURLS_SITE', 'https://twojadomena.pl' );$yourls_user_passwords = [
'username' => 'password',
Gdy już wszystko zostało prawidłowo wykonane, uruchamiasz plik instalacyjny wpisując taką ścieżkę:
https://twojadomena.pl/admin/
Wyświetli się strona instalacyjna skryptu, na której klikasz Install YOURLS. Jeśli wszystko przebiegnie prawidłowo, wyświetli się taki komunikat:

Doinstalowanie polskiej wersji językowej
Niestety domyślnie skrypt jest w wersji angielskiej, ale zawsze można doinstalować polską wersję językową, która dostępna jest tutaj. Wystarczy ściągnąć paczkę językową, wypakować, a pliki pl_PL.mo i pl_PL.po skopiować na serwer do folderu user/languages. Następnie w pliku config.php (który już wcześniej edytowałeś) w poniżej linijce dodajesz pl_PL, tak aby system wiedział że domyślnie ma obsługiwać polską wersję językową:
define( 'YOURLS_LANG', 'pl_PL' );
Niestety nie wszystko może być przetłumaczone, gdyż tłumaczenie było robione do wersji 1.6, a teraz na chwilę pisania artykułu najnowsza wersja to 1.9.2. Aczkolwiek będzie ona działać, tylko może być niekompletna. Z czego zauważyłem panel admina jest praktycznie w całości po polsku, jedynie strona główna jest po angielsku. Nie będzie to problemem, bo linki wygodniej tworzyć w panelu.
Tak wygląda panel do skracania linków:

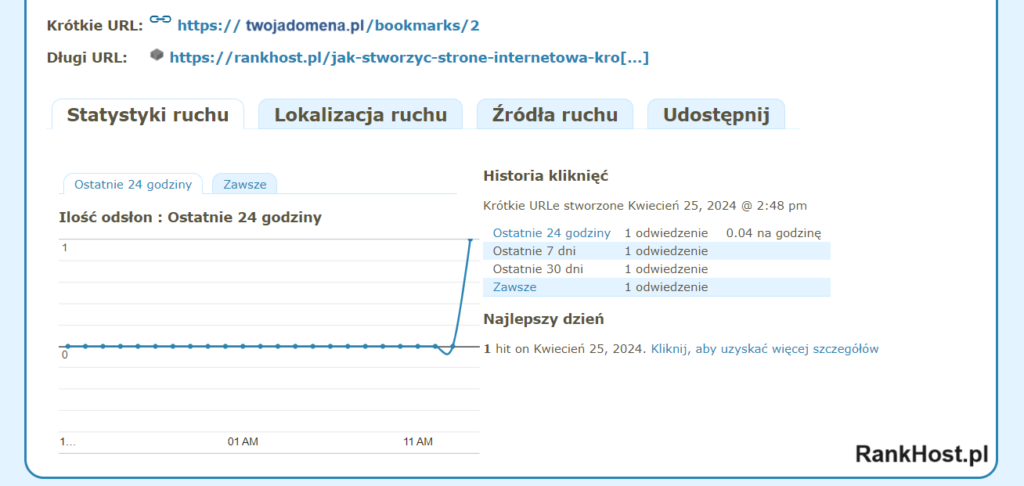
Można tutaj stworzyć skrócony adres URL, nawet z własną zdefiniowaną nazwą w skrócie (po ukośniku /). Dostępne są tu również wszystkie wygenerowane linki, którymi można dowolnie zarządzać – edytować, udostępniać, sprawdzać statystyki kliknięć lub je usunąć. Ciekawą pozycją jest sprawdzanie statystyk każdego linka:

Sprawdzisz tutaj statystyki ruchu z czytelnym wykresem, lokalizację ruchu (według kraju) oraz możliwość sprawdzenia jego źródła.
Koniec pracy. Gratulacje, masz swój własny prywatny serwis, do skracania linków dla swoich stron internetowych.