Podczas tworzenia strony internetowej, podobnie jak podczas tworzenia dokumentu tekstowego, istnieje możliwość zdefiniowania czcionki tekstu. Oczywiście nic nie stoi na przeszkodzie, żeby rodzaj czcionki jednego tekstu, różnił się od drugiego w innej części witryny. Rodzaj czcionki definiuje się kaskadowych arkuszach stylów, czyli CSS.
Ma to najczęściej tego typu formę:
body {
font-family: sans-serif;
}Powyższy listing definiuje czcionkę sans-serif dla wszystkich tekstów w sekcji <body…</body>.
I teraz może się zdarzyć, że spodobała Ci się czcionka na jakieś stronie i chciałbyś użyć takiej samej na swojej. Niestety jako zwykły użytkownik, podglądu w pliki źródłowe serwisu nie masz, więc w celu sprawdzenia czcionki możesz posłużyć się narzędziem, które jest wbudowane w każdą popularną przeglądarkę internetową.
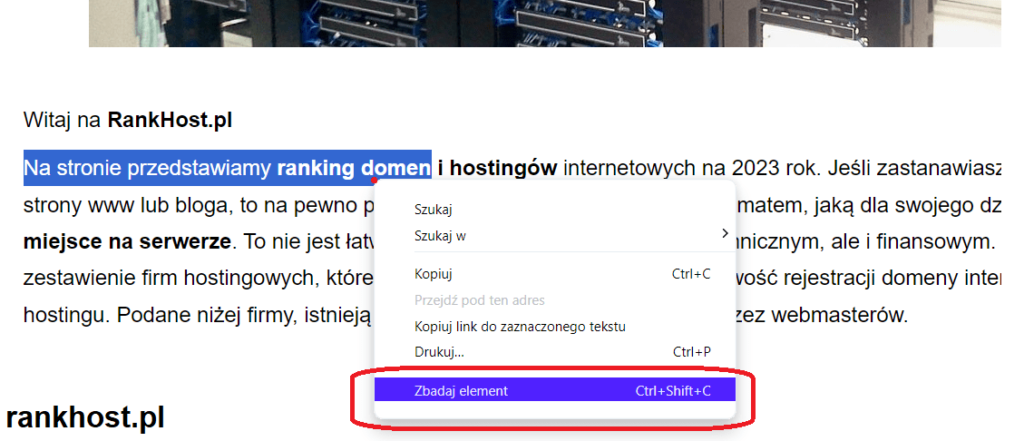
Poniżej pokażę na przykładzie tej strony (rankhost.pl) i przeglądarki Opera jak to zrobić. Wchodzisz na stronę internetową, zaznaczasz tekst którego czcionka Cię interesuje i prawym przyciskiem myszy wybierasz opcję Zbadaj element (lub korzystasz ze skrótu klawiatury Ctrl+Shift+C)
W Mozilla Firefox będzie to PPM i Zbadaj, natomiast w Microsoft Edge – Wykonaj inspekcję.

Z boku lub poniżej (w zależności od przeglądarki) wyświetli się konsola dla webmasterów DevTools, która oczywiście posiada więcej ciekawych informacji (np. możesz sprawdzić kolor na stronie) i funkcji programistycznych. Następnie niżej w zakładce Style wyszukujesz własność font-family. Z reguły będzie ona w sekcji body, ale równie dobrze może to być jakiś inny znacznik CSS, który ustawia rodzaj czcionki w wybranym akapicie tekstu na stronie.

Będzie znajdować się tam szukana przez Ciebie nazwa czcionki, która została użyta podczas tworzenia strony. To jest ta, która występuje na pierwszym miejscu. W powyższym obrazku jest to czcionka Helverica Neue i z reguły jest to ta której szukasz. Z reguły, bo jak widać praktyka pokazuje, może być więcej nazw czcionek po przecinku. Taki zapis stosuje się dlatego, gdyby Twoja przeglądarka nie obsługiwała tej pierwszej właściwej czcionki, wtedy użyje kolejnych zapasowych i z reguły tych bardziej popularnych, które są powszechne w różnych systemach operacyjnych.
